 Google Blog recently announced updates for several of its tools and apps for Android and accessibility. Roughly 1 billion people have some type of disability in the world. Development towards making products usable for everyone has long been a Google mission.
Google Blog recently announced updates for several of its tools and apps for Android and accessibility. Roughly 1 billion people have some type of disability in the world. Development towards making products usable for everyone has long been a Google mission.
It’s been one year since Google began expecting web pages to pass its mobile requirement test. The mad dash to meet their four criteria created confusion and concern especially in instances where web site’s failed the test, requiring updates or a complete redesign. Unfortunately, the limited criteria didn’t automatically translate to more usable web sites for smart phone users and barely made a dent for accessibility.
Applications have a long way to go too. Developers ignore accessibility requirements, likely due to the lack of understanding what accessibility is, who depends on the enhancements and not having the staff to add the necessary code, let alone perform testing. Not only are special needs users customers and clients, they are developers themselves. Smart companies are well aware that making software accessible for creators employs them. To that end, check out ATAG 2.0 .
We know there is a high rate of abandonment for mobile apps. Dedicated to making products user friendly for everyone, Google’s recent forays into accessibility include education and testing tools. Here are a few to explore and try.
Android Scanner
When first launched, I installed it in the hopes of learning how to use it for testing applications. The learning curve for any assistive tool or app always seems to be a barrier and frankly, if it looks crazy difficult to use I’m the first one to abandon it. (It’s always funny reading the comments left by users…” I just downloaded your app. Now, tell me how to use it.”)
Android Scanner is worth investing the time in if your company develops applications for smartphones. It is a testing tool designed to signal where accessibility issues are located on an Android device. It also has a built-in tutorial and though it speaks to you, I realized I need a quiet room and 8 hours to really nail it to perfection.
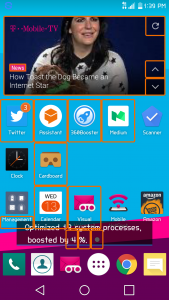
 Once installed on your Android smartphone, when you want to test an application you can switch it on and it’s ready. Otherwise, it can be switched off and just be there when you need it. Here is an example of the feedback I got for my LG homepage.
Once installed on your Android smartphone, when you want to test an application you can switch it on and it’s ready. Otherwise, it can be switched off and just be there when you need it. Here is an example of the feedback I got for my LG homepage.
Item label
com.mobitv.client.tmobiletvhd:id/tile_thumbnail_layout
This item may not have a label readable by screen readers.Item label
com.mobitv.client.tmobiletvhd:id/widget_refresh_data_layout
This item may not have a label readable by screen readers.Text contrast
com.lge.launcher2:id/folder_icon_name
The item’s text contrast ratio is 2.51. This ratio is based on an estimated foreground color of #FFFFFF and an estimated background color of #01B0E7. Consider increasing this item’s text contrast ratio to 3.00 or greater.Touch target
[558,1960][666,2128]
This item’s size is 27dp x 42dp. Consider making this touch target 48dp wide and 48dp high or larger.Touch target
[666,1960][774,2128]
This item’s size is 27dp x 42dp. Consider making this touch target 48dp wide and 48dp high or larger.Item descriptions
[576,1586][864,1956]
This clickable item’s speakable text: “Visual Voicemail” is identical to that of 1 other item(s).Touch target
com.mobitv.client.tmobiletvhd:id/widget_next_tile_layout
This item’s size is 43dp x 37dp. Consider making this touch target 48dp wide and 48dp high or larger. A parent container may be handling touch events for this item. If selecting the larger container performs the same action as selecting this item, consider defining this item as not clickable. If a different action is performed, consider increasing the size of this item.
Dear LG. Have you tested your lovely device for special needs users?
Android N
If you are a developer using Android N, they added Vision Settings that lets people control settings like magnification, font size, display size and TalkBack, that appears when people activate new Android devices. According to Google, “Putting Vision Settings front and center means someone with a visual impairment can independently set up their own device and activate the features they need, right from the start.”
More independence is important for disabled users.
ChromeVox
I love text to speech software, not because I’m blind but because I multi-task. Assistive technology can be assistive in more ways than just being for screen reader usage and that’s one of the areas where the accessibility industry strives to educate companies.
ChromeVox enables people with visual impairments to navigate the screen using text to speech software. The newly launched ChromeVox Next Beta includes a simplified keyboard shortcut model, new caption panel to display speech and Braille output, and a new set of navigation sounds.
Incidentally, whoever created the information on their page committed one of the most written about grievances for conversions design by using “click here”. But at least the link goes somewhere.
Readers of Google Blog are upset to find the link to download the beta for the Voice Access doesn’t permit anymore testers. I suppose the good news is that so many beta testers showed up.
Voice Access Beta
We recently launched Voice Access Beta, an app that allows people who have difficulty manipulating a touch screen due to paralysis, tremor, temporary injury or other reasons to control their Android devices by voice. For example, you can say “open Chrome” or “go home” to navigate around the phone, or interact with the screen by saying “click next” or “scroll down.” To download, follow the instructions at (Kim’s note: sorry to say…it’s full.)
Editing Documents by Voice
I was excited to get the Assistant for Android app, assign it a female voice with British accent and let her remind me to stop to eat, and now Google has made it possible to eat and write in between spoonful’s.
Google Docs accepts voice commands to create and edit documents. Google works with Freedom Scientific, a leading provider of assistive technology products, to improve the Google Docs and Drive experience with the JAWS screen reader.
My first experience with talking to my laptop went like this. I may not be a typical user.
Step 1 – Go to the Chrome browser. If not logged in, do that.
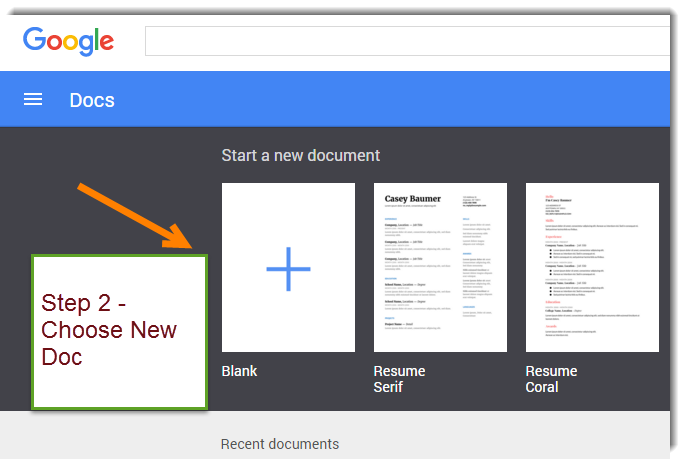
 Step 2 – Select a New Document
Step 2 – Select a New Document
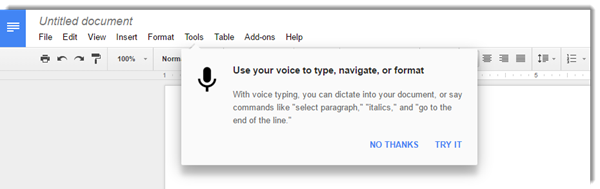
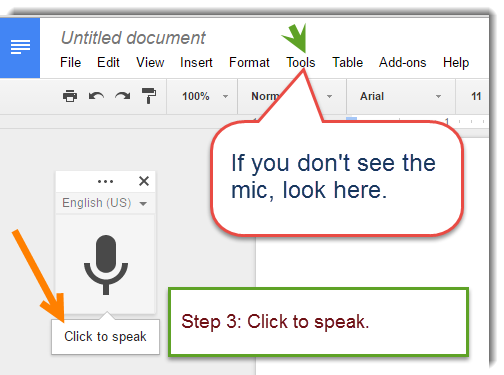
Step 3 – If luck is on your side, the little mic will appear and invite you to try the voice tool. If it doesn’t, you will find access under “Tools” in the drop down menu.
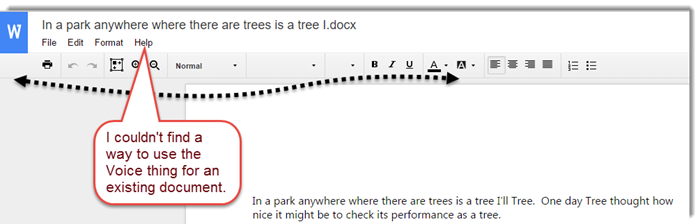
Step 3A – This only seems to work for new documents. I couldn’t figure out how to use voice commands to edit an existing Google Doc.
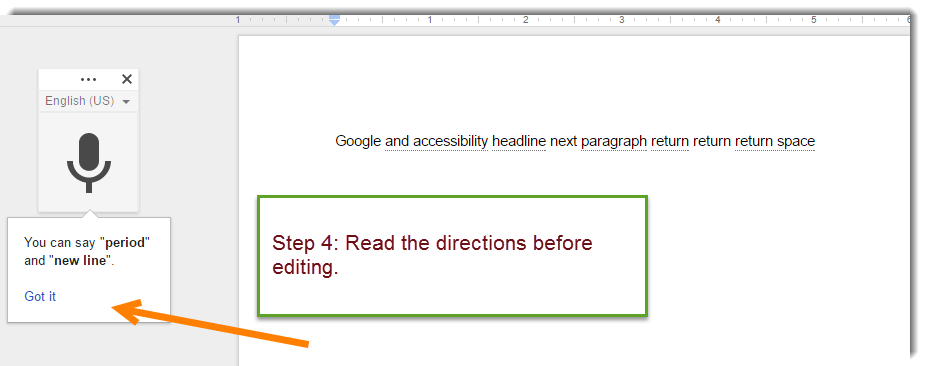
Step 4 – Read the directions before using.
In my house, I’m not allowed to assemble anything because I don’t bother to read the instructions first.
I bet I’m a popular mental model.
Additional reading: Google has an entire section on Accessibility.
Kim Krause Berg
Latest posts by Kim Krause Berg (see all)
- Test Driving Google’s Accessibility Apps & Tools for Android - April 14, 2016
- Raven Tools Happy With Balance of Remote Office and In-House Work Environment - February 17, 2016
- Why Accessibility Will Matter More in 2016 and Beyond - January 12, 2016
- SEO is Not Part of Website Development? Really? - November 19, 2015
- Mobile Testing Beyond Google’s Responsive Web Design Test Requirements - June 8, 2015