

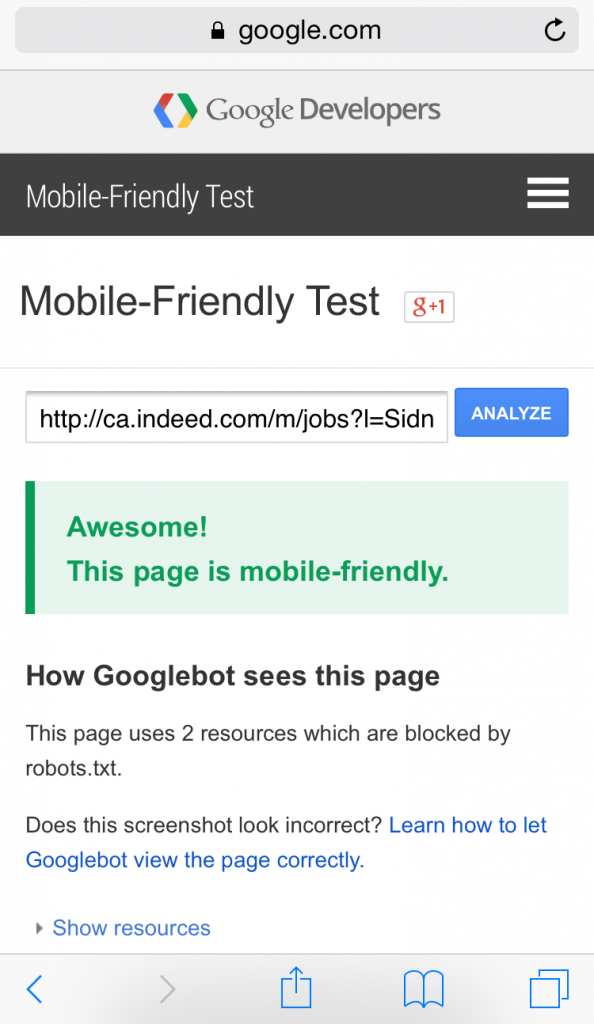
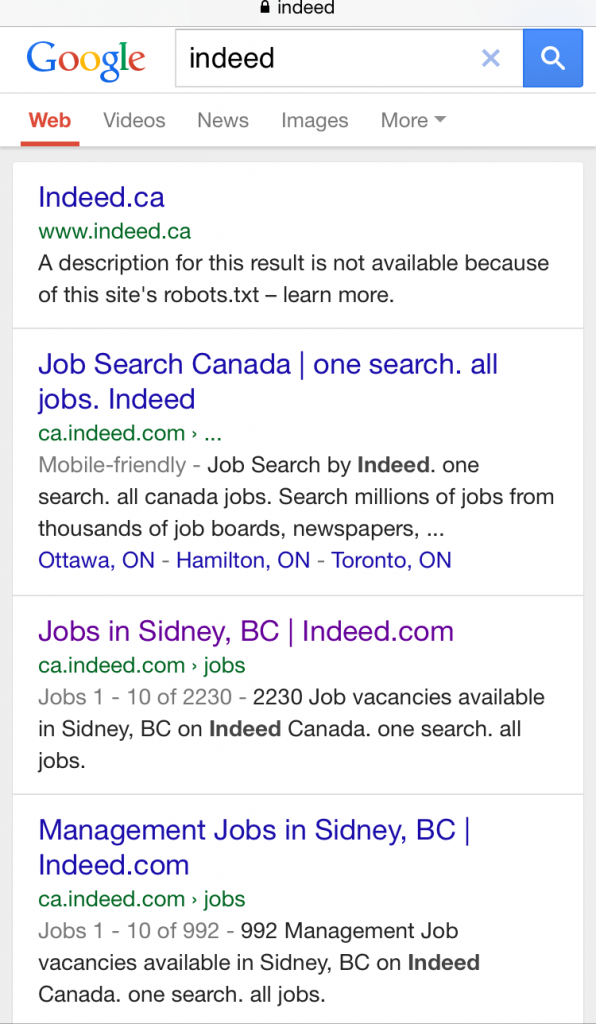
Because the sites are still mobile friendly, despite the missing tag, they should be still getting their mobile friendly ranking boost.
Other schema markup, most notably the date from a page, does not remove the mobile friendly tag, but appears after it.
Grant Simmons commented at SEOno that the issue is also affected Homes.com and he discussed the issue with Maile Ohye at Google several weeks ago, and received this response from Ohye:
“hi grant! thanks for the example. turns out our engineer is aware of this issue — currently the mobile-friendly badge can be trumped by a few other UI cases: pagination, “jump to” app links, and video thumbnails… fyi we may change the display and have the mobile-friendly badge override the other conditions. he’s going to look into it further.”
So if you are currently utilizing schema for these types of features, you will need to decide whether it is more important to have the “Mobile-friendly” tag or potentially have it removed for pagination, app links or video thumbnails. If you prefer to have the mobile friendly notation, you should remove the markup for the other types of rich snippets that would override it.
Jennifer Slegg
Latest posts by Jennifer Slegg (see all)
- 2022 Update for Google Quality Rater Guidelines – Big YMYL Updates - August 1, 2022
- Google Quality Rater Guidelines: The Low Quality 2021 Update - October 19, 2021
- Rethinking Affiliate Sites With Google’s Product Review Update - April 23, 2021
- New Google Quality Rater Guidelines, Update Adds Emphasis on Needs Met - October 16, 2020
- Google Updates Experiment Statistics for Quality Raters - October 6, 2020