 Have you received one of the new “Googlebot cannot access CSS & JS files” warnings but don’t know how to find out what has been blocked? Some will be for third party resources which Google has previously said webmasters do not need to worry about. While there are likely some false-positives, some of those are actually issues where resources are being blocked, but the webmaster just isn’t aware of it.
Have you received one of the new “Googlebot cannot access CSS & JS files” warnings but don’t know how to find out what has been blocked? Some will be for third party resources which Google has previously said webmasters do not need to worry about. While there are likely some false-positives, some of those are actually issues where resources are being blocked, but the webmaster just isn’t aware of it.
But how can you find the blocked CSS and Javascript that Google believes is on your site? There is actually a much easier way to discover the blocked resources without following Google’s longer instructions in the message sent to webmasters.
The message Google sent says you can check each page using Fetch as Google to see what resources are being blocked:
 But here is an easier way to check for all the blocked resources Google has found, as of their last crawl of your pages, as well as seeing historically the issues you have had, so you can identify whether it is a long-standing or new issue.
But here is an easier way to check for all the blocked resources Google has found, as of their last crawl of your pages, as well as seeing historically the issues you have had, so you can identify whether it is a long-standing or new issue.
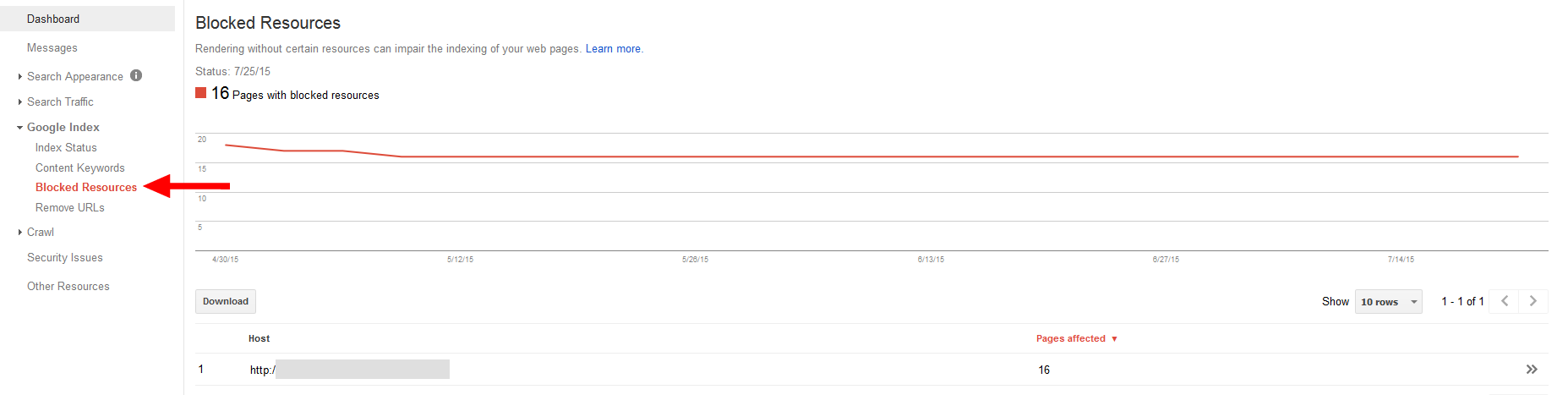
Google has a section within Google Search Console called “Blocked Resources”.
 When you go into this section, under “Google Index” it will which all the pages on the site that have blocked resources. Click on any of the URL, and it will give you detailed about what was blocked on each page.
When you go into this section, under “Google Index” it will which all the pages on the site that have blocked resources. Click on any of the URL, and it will give you detailed about what was blocked on each page.
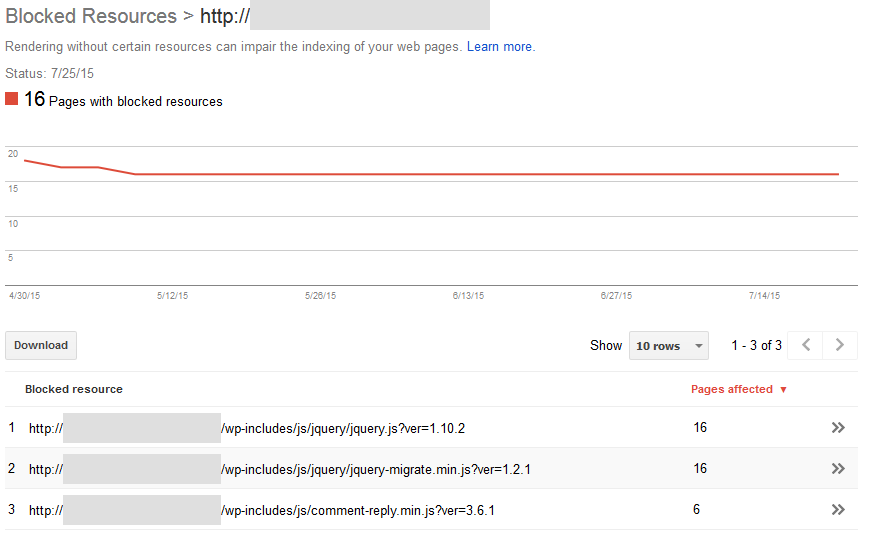
In this example, we clicked on the homepage URL:
Even though you have only clicked a single URL, it will also show how many other pages each of these blocked resources are blocked on other pages as well.
Many WordPress pages are showing these errors, and some setups/plugins are blocking resources without webmasters being aware of it. So even if you think it is a false positive, double check in the “Blocked Resources” section.
As you unblock CSS and Javascript, you can submit the URL to be recrawled or simply just wait for Googlebot to do it on its own.
You can also get more information about these warnings in our article New “Googlebot cannot access CSS and JS files” in Google Search Console.
Jennifer Slegg
Latest posts by Jennifer Slegg (see all)
- 2022 Update for Google Quality Rater Guidelines – Big YMYL Updates - August 1, 2022
- Google Quality Rater Guidelines: The Low Quality 2021 Update - October 19, 2021
- Rethinking Affiliate Sites With Google’s Product Review Update - April 23, 2021
- New Google Quality Rater Guidelines, Update Adds Emphasis on Needs Met - October 16, 2020
- Google Updates Experiment Statistics for Quality Raters - October 6, 2020

Mark Hallam says
So I have found that this script is being blocked: /wp-includes/js/wp-emoji-release.min.js?ver=4.2.2
So how do I unblock it? Please help!
Jennifer Slegg says
Here is how to unblock it 🙂 http://www.thesempost.com/how-to-unblock-all-css-javascript-for-googlebot-using-robots-txt/
Greg says
Do you how long it will take for the message to go away? I have had that error message since the summer, but I changed my robots.txt file to allow Googlebot to access my site. I also checked the blocked resources section, but nothing is blocked. I have also performed the Fetch as Google with a full fetch and render as well
I have not noticed any drop in rankings, but I would love for that message to just go away since I have done a few things to fix it hahah
-Greg
Jennifer Slegg says
Hmmm, that seems odd if you are doing Fetch and it shows all clear. Not sure why, unless you just recently made the change.