 Google has quietly launched a new feature in this month in their PageSpeed Insights Tool – the ability to download optimized images, CSS and JavaScript.
Google has quietly launched a new feature in this month in their PageSpeed Insights Tool – the ability to download optimized images, CSS and JavaScript.
 This “Download optimized image, JavaScript and CSS resources for this page” was likely added as part of Google’s push for getting the web mobile friendly. They have their new mobile ranking signal coming into effect next month for all searches done on a mobile device, and site speed is one piece of the puzzle that Google looks at when determining if a webpage is mobile friendly or not.
This “Download optimized image, JavaScript and CSS resources for this page” was likely added as part of Google’s push for getting the web mobile friendly. They have their new mobile ranking signal coming into effect next month for all searches done on a mobile device, and site speed is one piece of the puzzle that Google looks at when determining if a webpage is mobile friendly or not.
When Google optimizes the elements it looks at images, JavaScript, and CSS. It alerts the user to which specific things are not optimized and suggests what should be done to them and what percentage of the file would be reduced by doing so.
When you click on the download link, Google will optimize the elements and create a zip file you can download that contains all the elements in it, each type in its own folder.
 Now, optimized images are pretty self-explanatory. But if you aren’t tech savvy when it comes to either CSS or JavaScript, you probably want to have the developer of a look at it to ensure it won’t break anything if you implement it, or at the very least backup all the files before you upload the Google optimized versions.
Now, optimized images are pretty self-explanatory. But if you aren’t tech savvy when it comes to either CSS or JavaScript, you probably want to have the developer of a look at it to ensure it won’t break anything if you implement it, or at the very least backup all the files before you upload the Google optimized versions.
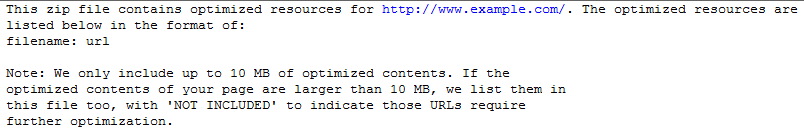
If your site has major optimization issues, you will need to run this in a few steps, correcting the issues as you go along, as Google will only include up to 10MB of optimized contents in each download.
 Of course, you do want to take this with a grain of salt. Perhaps you don’t want to reduce the images to the suggested 150×150 pixel size that Google is using for optimization purposes. Generally it’s safe to have your images be larger than that, as long as you aren’t going overboard and serving up 1200 pixel wide images to mobile users, as that does add unnecessary bloat and reduces the page load speed. That said, if there are other page speed issues, this can be an easier way to lower the page speed.
Of course, you do want to take this with a grain of salt. Perhaps you don’t want to reduce the images to the suggested 150×150 pixel size that Google is using for optimization purposes. Generally it’s safe to have your images be larger than that, as long as you aren’t going overboard and serving up 1200 pixel wide images to mobile users, as that does add unnecessary bloat and reduces the page load speed. That said, if there are other page speed issues, this can be an easier way to lower the page speed.
This is a great addition to the page speed insights, especially for those who might not have the necessary knowledge of how they can reduce the size and bloat in some of these elements. I do stress again that you will want to back up all the files you are planning on changing with Google’s new optimized ones, that way you can upload the old version if something goes awry.
To use, simply go to the PageSpeed Insights Page in the Google Developers section (it isn’t in your Google Webmaster Tools account, if you are looking for it there, like I always seem to). Enter your URL, click the Analyze button and Google will check the page speed and recommend the changes you should make to speed up load time.
Jennifer Slegg
Latest posts by Jennifer Slegg (see all)
- 2022 Update for Google Quality Rater Guidelines – Big YMYL Updates - August 1, 2022
- Google Quality Rater Guidelines: The Low Quality 2021 Update - October 19, 2021
- Rethinking Affiliate Sites With Google’s Product Review Update - April 23, 2021
- New Google Quality Rater Guidelines, Update Adds Emphasis on Needs Met - October 16, 2020
- Google Updates Experiment Statistics for Quality Raters - October 6, 2020
Randall says
I also noticed the mobile download. I have used this for HTML sites with great improvement in speed and score. What I wanted to know is exactly where to put these files for a WordPress site.
Anthony says
Hello,
Thank you for your post, it has been very useful. However I wonder what are the specification of this optimisation, precisely on image. Because in my case, the size optimisation on JPG files was not good as a viewer point of view. Any hint, comment on this topic ?
Cheers