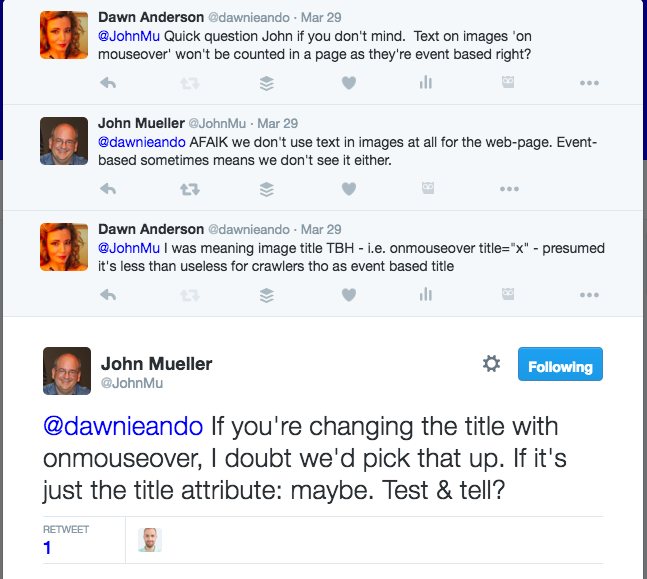
 The topic of ‘Does Googlebot still see and use img=”title” for ranking of images in Google Images?”, recently came up in discussion in a post on SERoundtable, based on a Twitter conversation between Google’s John Mueller and myself.
The topic of ‘Does Googlebot still see and use img=”title” for ranking of images in Google Images?”, recently came up in discussion in a post on SERoundtable, based on a Twitter conversation between Google’s John Mueller and myself.
To add context, I had been auditing a project and came across the use of ‘onmouseover’ for img titles (NOTE: NOT IMG=”ALT” that most are familiar with), and given that ‘onmouseover’ is a Javascript event it occurred to me that Googlebot Images would not see this because, as we know, Googlebots do not fire Javascript events. They are thought to not do ‘onclick’, ‘onhover’, ‘onmouseover’, or any variations of ‘on’ anything. Googlebot images (nor any of the other 9 Googlebots) do not fill in forms or click buttons (perform actions).
As I was writing up an audit document I thought it would be prudent to quickly confirm that ‘onmouseover’ would not be seen by Googlebot to ensure that I was providing accurate information so headed over to Twitter to ask @johnmu whether this were so.
My question was very much around the use of ‘onmouseover’ events, rather than about img=”title”, but Twitter, being Twitter with it’s 140 char limit means that a conversation on that application can be a bit easy to misinterpret. I will concede however, that John did say here that img=”title” may be picked up, during the course of the conversation.

Conversation over, I went back to continuing with my audit, confident now that Googlebot would not pick up ‘onmouseover’ events on img=”title”. My understanding was originally that Googlebot Images picks up img=”title” and uses it to rank images in Google Images, and that did not change.
The following day, whilst doing my daily sweep round of the various ‘latest search news’ blogs out there, I came across a post on SERoundtable reporting on my Twitter conversation with John Mueller which I thought may have misinterpreted what I was asking John about.
Remember that my original question was about the use of ‘onmouseover’, not about the use of img title=”x” per say. Well, Barry (the author), had picked up on the conversation and noticed that John had said
“If you’re changing the title with onmouseover, I doubt we’d pick that up. If it’s just the title attribute: maybe. Test & tell?”,
which admittedly did appear to imply that Googlebot-image may not even pick up on img=”title”. In any event, that was not what the original conversation was about so I added a comment on the blog post just to clarify this for the benefit of the other SERoundtable visitors.
As follows:
“Hi Barry,
I thought I’d chip in here really because my question was not even related to rankings it was more related to a particularly ‘thin content’ project I was reviewing whereby there had been the use of onmouseover (event) for the title tag on an image.
I felt that it was nigh on useless in any capacity and asked John to clarify this (i.e. suspected it would not be considered in any way, shape or form (not seen).
Alt tags for me should primarily be there for accessibility. More so, because I recently had the pleasure of meeting an accessibility ambassador (a lady suffering from Usher Syndrome with deteriorating eyesight and hearing who truly drove home to me the shocking job some organisations do at actually implementing alt tags for the purpose that they’re for in the first place.
That said, as Googlebot image does not gather the image alt text content at the same time as the image (i.e. Googlebot web takes it back for collation with the image as added context – confirmed by John in a recent Webmaster hangout at which you were present I recall), it is counted in the text based content on the page and for me does add some contextual relevance.
Obviously, not good to ram keywords into an alt tag for an image which doesn’t even have any bearing on the image itself just for the sake of trying to rank a bit more, but if the image is of something that relates to the content on the page, then why not utilise the alt text for both accessibility and to lift page context too?
Bottom line. Event based mouseovers (i.e. javascript events) don’t get picked up as alt title tags (i.e. tooltips).
Just wanted to clarify as I didn’t feel that the headline really told the true tale.
No offence :)”
Now, don’t get me wrong, SERoundable (along with TheSEMPost), are my daily go-to places for information on what is happening out there. I’ve learned loads over the years from Barry’s blog (SERoundable), and watching his weekly catch up video is an invaluable part of my routine, just in case something has slipped by which I haven’t noticed on the Twittersphere. In addition to the learnings I’ve enjoyed, the entertainment value from some of the comments on the posts and back and forth bickering and arguing between those commenting has made me chuckle on many occasions.
I did feel that this post about img=”title” however was based on a misinterpretation, but it appears that not so. John had answered my question on ‘onmouseover’ (i.e. Googlebot unlikely to pick that up), and had then gone on to say “If it’s just the title attribute: maybe. Test & tell”.
Because this was a Twitter chat and it’s easy to put two and two together and come up with seven (i.e. misinterpret), during a recent Google Webmaster Hangout I asked John to confirm that Googlebot Image would not see ‘onmouseover’ events on images and to clarify whether Googlebot Image would pick up on img=”title”. He said that indeed, Googlebot does not do ‘onclick’, ‘onhover’, ‘onmouseover’ as these are Javascript event actions, but that he wasn’t sure on img=”title”. He suggested that maybe test it to see.
So, I did.
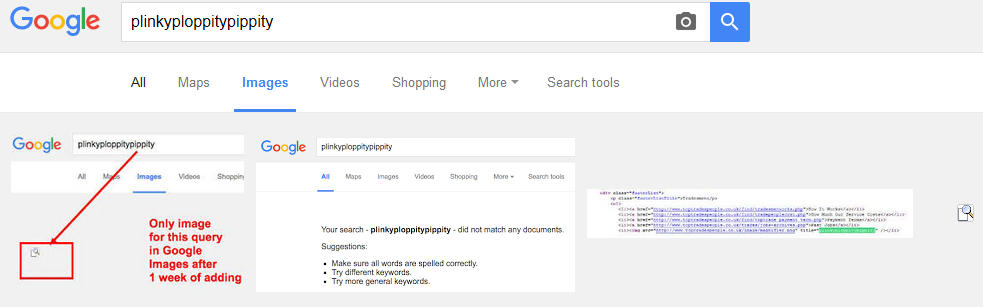
I made up a word for which there were no results at all in Google Images (and also in Google Web / All for that matter). The word was “plinkyploppitypippity”. (screen grab below dated Friday 8th April 2016.

I then added a sitewide image in the footer of one of my personal projects with a theme which has absolutely no related relevance to ‘plinkyploppitypippity’ (not that anything would). I added img=”title:plinkyploppitypippity” (no alt tag) to the image. The image file is not called plinkyploppitypippity (it’s just a tiny magnifier image).
I then left it there and when about my business.
On Weds 13th April 2016 I checked Google Images for “plinkyploppitypippity” and lo, and behold, the little image was there. All on it’s own. Nothing else. Just the image that I had added with img=”title:plinkyploppitypippity”.

From the footer image that I had added.

So, there you have it.
It does indeed appear that Googlebot-images reads and ranks img=”title:x” for the text in the img = “title:x” after all.
For the avoidance of doubt, it still doesn’t read ‘onmouseover’.
Update: While Google is populating many images for that term, the test image is still 4th.

Tony McCreath says
Could you clarify a few things, as terminology is a bit mixed.
I presume by alt and title tags you actually meant attributes placed in the img tag?
img=”title” or img=”title:plinkyploppitypippity” is a syntax I am not familiar with. Your test implies you used the title attribute. i.e. title=””?
The test does imply Googles image bot is looking at the title attribute for the image. Which is news.
It may only be a small signal. Google weighs all signals and even a small signal for a term can rank something if it is the only place on the internet that term is ever used. And a small signal can tip the balance.
The test also indicates it may not be used in normal Google bot indexing, just the image index.
It’s good that you got John to clarify about how Google bot does not perform actions. I keep hearing people say Google crawls JavaScript so my complex interactive site will now be fully indexed. That is not the case. You still have to provide Google with a path of links, but now those links can be JavaScript added. I think you can help Google bot along to the point of it doing Ajax calls, but I’ve not delved into that area. And in some cases they discover URLs in JavaScript or follow onclick attributes. But this is guesswork from Google, and most times I notice it, is when they got it wrong.
On buttons and forms.
Google may “click a button” if it is coded via an “a” tag. This is a mistake I see a lot when eCommerce websites use real links to add items to a cart. It can potentially cause a bot trap. I think Google bot is quite clever at spotting things like this, but it’s best to give the right signal in the first place.
And Google has filled in forms in the past. If I recall correctly there was a time when Google was trying to “crawl the deep web” via filling in search forms to find content not directly crawlable via links.
Google will follow http protocol where the method of a request provides a clue to what Google bot should do. The main ones:
GET – “a” tags use get when you click on them. This means give me some information. This is food for Google bot. Forms can also use get, but should only do so when it is to get information. e.g. a search form.
POST – forms can use post. This means I am sending (posting) information. e.g. filling in a contact form, performing an action. Google bot does not want to perform actions, so will not follow these. I recommend things like action buttons use a post based form structure. This means they are not crawled and are accessible (they work without JavaScript).
Dawn Anderson says
Wow, that’s a mahoosive comment Tony, but I’ll try to answer where I can.
I am referring to img title=”x” (title attribute of img tag) (i.e. tooltip), and img alt=”x” (alternative attribute for screen readers (accessibility)) when I talk about title and alt in this post. The other items mentioned were javascript fired event actions (onmouseover, onhover, onclick, etc).
More info here – http://www.w3schools.com/tags/ref_eventattributes.asp
Yes, it does look as though it applies to Google Image Search as the page / site that the image is on has not appeared in any of the various search indexes so far.
Also, worth noting that when I check server logs for crawls on images it is only the image that is crawled by Googlebot-Image. The text (title or alt) is collected by Google websearch or for mobile one of the mobile bots. I thought about this the other week and asked John M in a Webmaster Hangout. He said that the text part was collected separately and then it was consolidated further down the line (which I thought was interesting).
I always think that if you add an <a to most things Googlebot seems to get where water wouldn't (even on Javascript), but my thinking is that these are separate from mouse-actions talked about in this particular post.
I've done audits in the past where bits of AJAX have been crawled and somehow ended up pulling in tiny parts of pages on their own URLs because they've managed to get crawled and it's caused all kinds of nightmares (just my own experience though), but I suppose that's because they are only designed to call for only bits of pages rather than pull everything together.
Like you, I've also seen strange behaviour with forms too but again I have a feeling that it depends maybe on the submission process on the forms?
Re GET and POST protocol, my understanding is that one requests the data (GET) and one submits the data (POST). GET can be cached and bookmarked and retained in the browser so maybe something in search queries / caches may impact whether Googlebot can pick up on this, whereas POST doesn't.
Always open to discussion on all of these things though
Chip Jones says
Thanks for the clarification of the use of IMG=”ALT” vs. IMG TITLE=”x” or IMG ALT=”x”. I was confused about that as well. As a photographer / SEO consultant, I keep a pretty close eye on those two attributes. On thin sites, I’ve found them to be critical when it comes to getting any recognition from Google bot IF the page is comprised of mostly graphics or images.
It also makes sense that onmouseover would not be an effective approach for SEO. The reason I say this is because Google has stated for a long time that they have challenges when it comes to crawling the myriad of javascript syntax implementations in use today. Also, the Google bot also doesn’t “click” buttons, they look for parameter values within tags.
Occasionally Google will claim that they can successfully crawl javascript syntax, but a period of time later they’ll reiterate that they have challenges understanding all implementations that include javascript.
Dawn Anderson says
Yes. Apologies there with the slight confusion in the alt and title. I blame pulling this post together at 6.30am after seeing the image appear at just after midnight previously.
Jonathan Tinkler says
Very good article Dawn, learnt something new today so thanks.
Jonathan T
Dawn Anderson says
Glad to hear that Jonathan