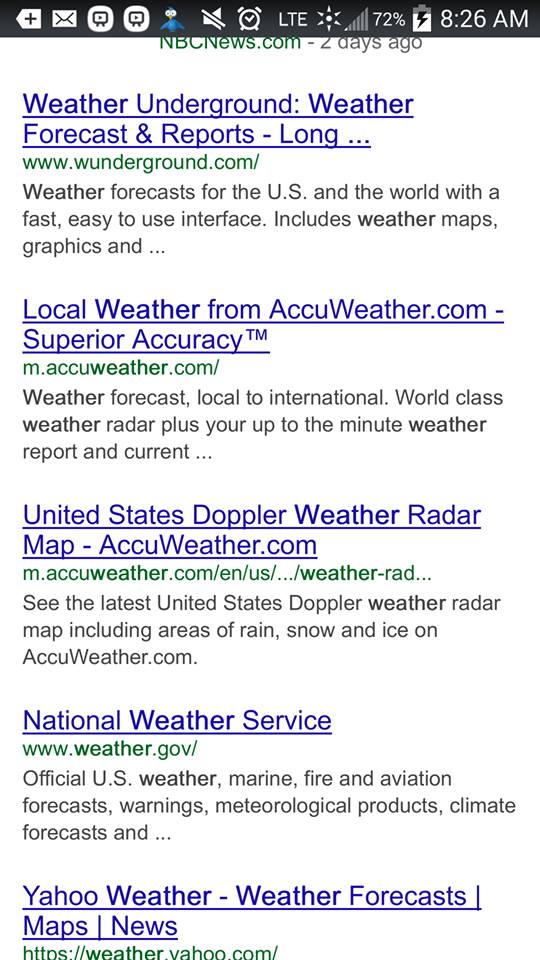
 If you use Firefox for Android, you may have noticed that the Google search results are not displaying the usual “Mobile Friendly” tags that normally display before all mobile friendly search results.
If you use Firefox for Android, you may have noticed that the Google search results are not displaying the usual “Mobile Friendly” tags that normally display before all mobile friendly search results.
 This screenshot was taken with the Firefox for Android app, with a version that hasn’t been updated to the newest release.
This screenshot was taken with the Firefox for Android app, with a version that hasn’t been updated to the newest release.
It isn’t known why the mobile friendly tag isn’t being displayed, but multiple support threads reveal that Google reportedly sends a different version of the search results to the Firefox Android app than they do to Chrome’s app.
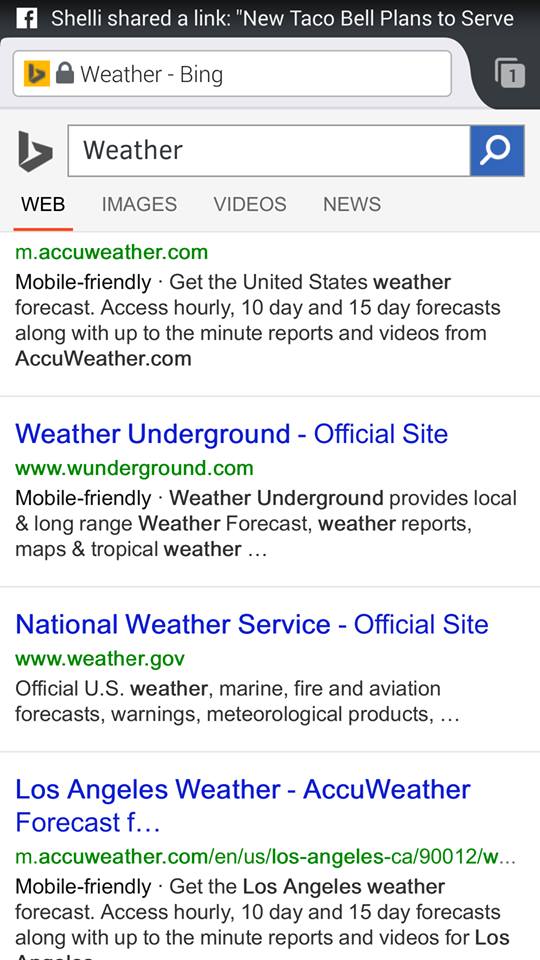
Here is the same search on the same phone with Chrome.
She also tried the search on a lesser known browser, Dolphin, and it showed the mobile friendly tag.
The loss of mobile friendly tags in the search results has the potential to hurt websites, especially if searchers are used to seeing the tag and mistakenly assume those sites are not mobile friendly.
As a related note, they are being displayed on Bing results in the Firefox for Android app.
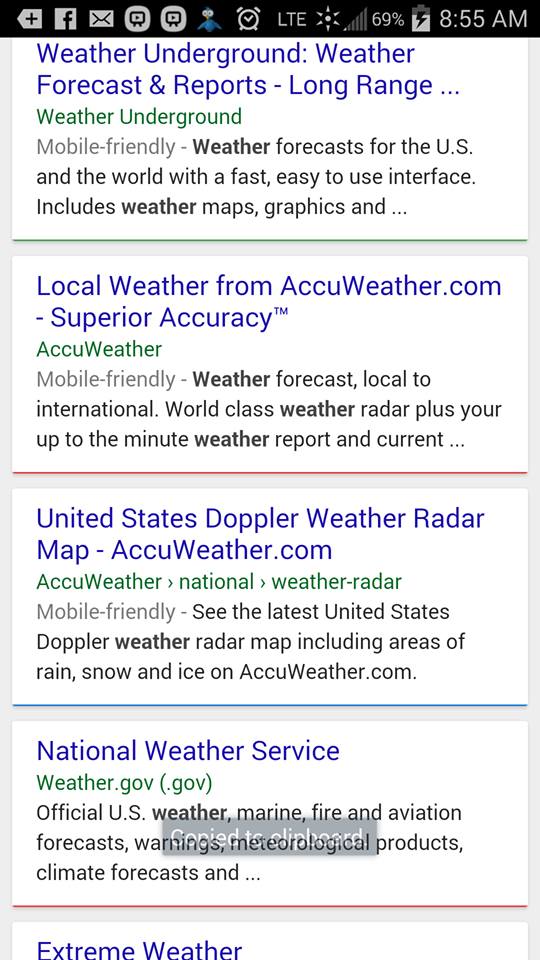
 These results were also confirmed on another Firefox for Android device, this one upgraded to the current Firefox that was just released – 38.0.1.
These results were also confirmed on another Firefox for Android device, this one upgraded to the current Firefox that was just released – 38.0.1.
H/T to both Kristine Schachinger, who noticed and sent the multiple screenshots and to Danny Goodwin, who downloaded the latest version to confirm the missing mobile friendly tags.
Jennifer Slegg
Latest posts by Jennifer Slegg (see all)
- 2022 Update for Google Quality Rater Guidelines – Big YMYL Updates - August 1, 2022
- Google Quality Rater Guidelines: The Low Quality 2021 Update - October 19, 2021
- Rethinking Affiliate Sites With Google’s Product Review Update - April 23, 2021
- New Google Quality Rater Guidelines, Update Adds Emphasis on Needs Met - October 16, 2020
- Google Updates Experiment Statistics for Quality Raters - October 6, 2020

George Snell says
Interesting notes. Google, I guess, is not FireFox-friendly? However, just in case you had not noticed, it appears that Google only checks for some such line as with no further inspection to find if the site is actually a mobile site. I have seen a lot of old shopping carts and other non-mobile friendly sites showing up with the “mobile-friendly” tag that most definitely NOT mobile friendly. As long as Google continues to penalize sites for not being “mobile friendly” they really should do more than check for a stray tag before conferring the elevated status on the website.
Jennifer Slegg says
Are the tags showing up on the shopping cart pages? The mobile friendly tag is assigned per page and not on a site-level. So you could theoretically go to a site that shows the mobile-friendly tag for the homepage in the search results, but it is only the homepage that is mobile friendly (and just that page would show the tag).
George Snell says
Hi.
I did not do it right on my post. The sites are using a meta tag meta name “viewport” content “width=device-width, initial-scale=1”
I took out html tag part to let this get printed properly for you. The only thing I have seen on any of these sites is the meta tag in the header.. To see some in action, you can do a search on sites using osCommerce carts, for one, and look for sites that say mobile friendly.
Jennifer Slegg says
Can you send an example to http://www.thesempost.com/submit-tip/ It isn’t as easy as it sounds to look for an osCommerce cart site LOL.