 Google has released more details on their upcoming Mobile First indexing change that will see the search engine rank the mobile versions of webpages. Currently, Google indexes the desktop version of a page, but will serve the mobile version for those who search from a mobile device. Many webmasters had plenty of questions about this change, especially as it pertains to ranking and indexing websites that currently serve different versions of the same content to desktop versus mobile searchers.
Google has released more details on their upcoming Mobile First indexing change that will see the search engine rank the mobile versions of webpages. Currently, Google indexes the desktop version of a page, but will serve the mobile version for those who search from a mobile device. Many webmasters had plenty of questions about this change, especially as it pertains to ranking and indexing websites that currently serve different versions of the same content to desktop versus mobile searchers.
Google first announced the upcoming change last month, but with this new announcement from Doantam Phan, a Google Product Manager, it has now entered the testing phase within the mobile search results. And we now know a lot more details about the switch.
I have also reached out to Google to clarify some of the points in the newly released information on mobile first.
Contents [hide]
- 1 Why the change?
- 2 Who Will Be Impacted?
- 3 M. Separate URL Mobile Sites
- 4 NEW – Reduced Content on Mobile Page
- 5 UPDATED – Google Search Console Verification
- 6 UPDATED – Canonicals
- 7 Structured Data
- 8 NEW – Links
- 9 NEW – Mobile Content Behind Tabs, Accordions, etc
- 10 AMP
- 11 UPDATED – Desktop Sites Without a Mobile Version
- 12 What Does the Mobile Bot See?
- 13 Other Technical Considerations
- 14 NEW – H1s & Title Tags
- 15 NEW – Title Tag Length for Mobile
- 16 NEW – Page Speed
- 17 NEW – Mobile Friendly Ranking Boost Criteria
- 18 Separate Mobile and Desktop Indexes
- 19 NEW – Current Testing Impact
Why the change?
Google wants to make sure they are serving the best quality search results to their users. And with more than 50% of searches being made on mobile devices, the fact that Google ranks desktop was starting to become more of an issue.
This is due to the fact that some websites serve different content to mobile users – usually a shortened or abbreviated version of the content – while serving a more in depth and detailed version to desktop users. But since Google ranks based on the desktop site, this meant that some users on mobile could choose a search result that appears to have what they are looking for, yet cant find it when they visit the page, because the content was only available when viewed on a desktop.
This isn’t a surprise, as Gary Illyes from Google has mentioned multiple times that Google was working on a mobile only index.
Who Will Be Impacted?
While all sites will see their content ranked on the mobile version, there are two specific areas where site owners will likely need to make changes. The first is for sites that serve different content to mobile users compared to desktop users. The second is sites that have removed structured data markup from their mobile pages.
Otherwise, for those sites that serve identical content, such as with responsive and dynamic serving sites, shouldn’t need to make any changes at all.
M. Separate URL Mobile Sites
Sites that are currently utilizing m.example.com configurations, where mobile and desktop are on completely different pages and sometimes even sites, will be the ones most impacted my the new mobile first index. Because most m. sites do have different content, if the mobile version of each page has less content, those pages could lose their rankings for long tail keywords for content that only appears on the desktop version of the page and not the mobile one.
Sites with different content will need to consider the impact this will have on their site, especially since it could result in a loss of traffic if the content missing from the mobile site is the same content that is also ranking well in Google.
NEW – Reduced Content on Mobile Page
It is important to note that if you use less content on the mobile version of a page, once Google changes over to the mobile first index, you will only be able to rank for the content that appears on the mobile page. If the content exists on the desktop version of the page but not the corresponding mobile page, the site could lose rankings and search traffic related to the missing content.
Gary Illyes also confirmed that they will not use the longer desktop content when a truncated version of the content appears on mobile. Google will only be indexing the content on the mobile site.
@denstopa @krystianszastok well yeah, if the content is not on the page, it's pretty hard to rank it
— Gary Illyes (@methode) November 5, 2016
UPDATED – Google Search Console Verification
If you have your mobile site set up on a subdomain, such as m.example.com, or on a different domain, such as examplemobilesite.com, make sure you verify the site in Google Search Console. This means you will be notified about any issues on your mobile site, such as blocking Googlebot or crawl errors, as well as if there are any more serious problems, such as manual actions, impacting the mobile site.
It is important to note that Google considers example.com and m.example.com as two different properties (www.example.com would be yet another property, as would the URLs with and without HTTPS on them), so you must verify both in order to get the full data.
And for those with any confusion about Google’s blog post, Gary Illyes confirmed that responsive sites do not need to reverify their sites for the upcoming changes.
@infosolutionsg sorry, I misread your tweet. No, you don't have to reverify your responsive site. My bad
— Gary Illyes (@methode) November 6, 2016
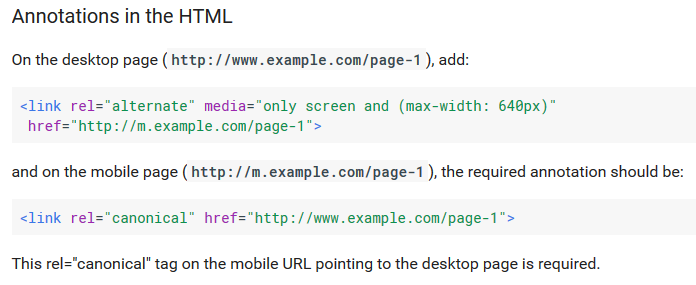
UPDATED – Canonicals
Google says that canonicals will not need to be changed. But what about going forward, should site owners begin changing canonicals on new pages to reflect that the mobile page is the one being indexed? According to Phan, no.
Phan says, “Sites do not have to make changes to their canonical links; we’ll continue to use these links as guides to serve the appropriate results to a user searching on desktop or mobile.”
This is great news for sites with a large number of canonicals in place, both for matching mobile and desktop pages and for matching pages that would otherwise be flagged as duplicate, to show the page the site owner would prefer to be indexed.
So it seems that Google will be able to understand the canonicals between a mobile version of a page and a desktop one, even if the desktop is considered the main canonical URL.
@serbayarda nope
— Gary Illyes (@methode) November 5, 2016
It is also worth noting that Google’s own canonical documentation for mobile sites still shows using the desktop as the canonical.

Google could change this as their mobile first experiments ramp up, though.
Gary Illyes from Google said they weren’t asking site owners to change canonicals to show desktop as primary as they knew asking people to switch would take quite some time and they were wanting to make it easier for site owners. And, of course, this also benefits site owners who may be unaware of any changes, if Google had required it.
@gfiorelli1 @aleyda asking people to switch these would take decades, so we're trying to be a bit smarty about them
— Gary Illyes (@methode) November 5, 2016
Structured Data
If you have removed markup from the mobile pages in order to speed up load time, you will need to add that back to the mobile page, otherwise you will eventually lose those rich snippets once Google changes over to the mobile first index. And this should definitely be done sooner rather than later, since it is likely that searchers who end up seeing the mobile first index changes live in the search results would not see the site’s structured data if it wasn’t on the mobile site.
Google does recommend that you reduce the amount of structured data on pages.
When adding structured data to a mobile site, avoid adding large amounts of markup that isn’t relevant to the specific information content of each document.
Often pages are automatically marked up with extra schema that isn’t used by Google in the search results, usually as a result of a plugin, so it is worth taking a closer look at what schema is marked up on the mobile pages in order to keep load times as fast as possible.
You can also use Google’s Structured Data Testing Tool to ensure the right markup is being shown.
NEW – Links
This is an area that seems to be more of a work in progress. Google has said previously that people tend to not link out as much on mobile pages when compared to the desktop one. And since links weigh pretty heavily in the search algo as one of the top two ranking factors, this can have an effect on the rankings of pages in a mobile only index.
Gary Illyes confirmed they aren’t saying too much about links right now, as it is still early in their testing.
@jennyhalasz @schachin I don't want to say anything definite about links yet. It's too early for that cos things are very much in motion
— Gary Illyes (@methode) November 5, 2016
@jennyhalasz @schachin yeah, I just don't know the definite answer to the links part of it.
— Gary Illyes (@methode) November 5, 2016
I expect part of the testing will be to see as people move their full content to mobile pages, if there is as big of a discrepancy in the links between desktop and mobile. As that changes, we should get more specifics from Google on how things will look from a linking perspective.
NEW – Mobile Content Behind Tabs, Accordions, etc
Another big concern is how Google would handle content hidden behind tabs and accordions. After all, on desktop, Google devalues content in tabs, but this is usually for reasons other than the ones that are used for mobile.
On mobile, these types of features are usually used to make it easier for searchers to quickly find the content that brought them to the page, without having to endless scroll. And this is often used on mobile sites when they use the same content on both desktop and mobile, but want to show the searchers a less cluttered result.
Gary Illyes confirmed that these types of UX implementations would not result in the content being devalued on mobile.
@schachin no, in the mobile-first world content hidden for ux should have full weight
— Gary Illyes (@methode) November 5, 2016
The most popular example of a site using tabs/accordians effectively is Wikipedia.
AMP
I asked Google about whether these changes would have any impact on mobile pages that also have AMP versions. “Nothing changes with regards to AMP,” Phan confirmed to The SEM Post.
This also means that for m. sites, using AMP wouldn’t be a solution for missing content. If the mobile version of the page had a reduced amount of content, while the AMP version had the full content, Google still would not rank the content based on the AMP page. Google will still rank based on the mobile page.
The only exception to this would be if the site in question only has AMP pages as their mobile pages… then Google would rank the AMP, similarly how Google will still apply the mobile friendly ranking boost to AMP versions of a page when there isn’t a regular mobile page but only a desktop one.
UPDATED – Desktop Sites Without a Mobile Version
There are still quite a few websites without a mobile version, which is fine. Google will still index the desktop version of those pages, but they will do it as the mobile Googlebot instead.
If you only have a desktop site, definitely take the time to fetch and render as the mobile Googlebot in order to ensure that even if it doesn’t render correctly for mobile users, that the actual content is fully accessible.
They also suggest to site owners who are currently developing a mobile site strategy that it can be best to keep using a desktop site, rather than implementing a unfinished mobile site.
If you are building a mobile version of your site, keep in mind that a functional desktop-oriented site can be better than a broken or incomplete mobile version of the site. It’s better for you to build up your mobile site and launch it when ready.
Gary Illyes also confirmed this on Twitter, for those desktop-only site owners that are still concerned.
Mobile-first: with ONLY a desktop site you'll still be in the results & be findable. Recall how mobilegeddon didn't send anyone to oblivion?
— Gary Illyes (@methode) November 6, 2016
@willohara if no mobile content at all then your page will be indexed and ranked based on desktop content
— Gary Illyes (@methode) November 7, 2016
It is also worth reminding site owners without a mobile friendly site that they will not get the ranking boost associated with having a mobile friendly site.
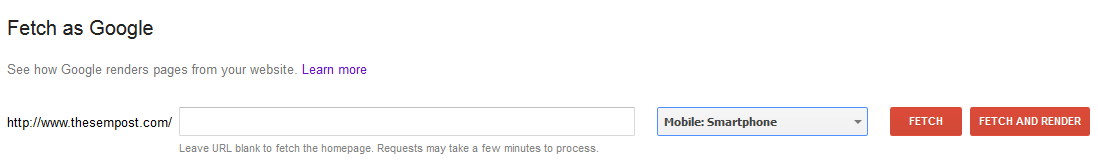
What Does the Mobile Bot See?
If you haven’t used the Fetch as Google tool in Search Console, it is a tool that will fetch a URL and render it, enabling a site owner to see their pages exactly how Googlebot does.

Google still shows Desktop as the default, although hopefully they will change it in the future. Mobile: Smartphone is the correct mobile version to use, as the other two listed are for specialized cases.
Sites, particularly those who use a separate URL mobile strategy, will want to verify what Google is seeing, and make the adjustments needed to prevent loss of rankings, or to at least be aware of the potential loss.
And this will also show if there are any other issues, such as the page not being rendered properly or if Googlebot is inadvertently being blocked.
You can also use it to compare desktop versus mobile, if you are unsure if there are any differences in what you serve. There is no need to submit these pages when you fetch them, unless you make significant changes… you are limited to 500 submissions per month.
Other Technical Considerations
Google also recommends checking your mobile site with their robots.txt testing tool, to ensure that you aren’t blocking Googlebot. And again, if you have a m. version of the site on a different domain or subdomain, you will need to verify that property in Google Search Console first.
NEW – H1s & Title Tags
When SEOs create desktop pages, they tend to pay close attention to their title tags (even though Google often rewrites them) but also to things like their H1s. But when it comes to mobile pages, Gary Illyes notes that these things are often created for the user and not the search engines, like what happens on desktop.
So this means that some site owners will need to optimize those mobile pages for when Google starts using them for indexing and ranking – something that many site owners don’t do at all.
@kleinja 1/2 this is a super interesting question, cos on mobile people created those solely for users, while on desktop for search engines
— Gary Illyes (@methode) November 5, 2016
@kleinja 2/2 For search you might need to optimise differently on mobile than on desktop. Less real estate to work with
— Gary Illyes (@methode) November 5, 2016
NEW – Title Tag Length for Mobile
And another thing that is important to consider when it comes to rethinking title tags being used on mobile. Title tags are different lengths depending on whether it is being displayed on mobile or desktop, further complicating the issue for site owners trying to decide the title lengths they should use.
Overall, mobile title tags are about 8 characters longer compared to desktop ones. But when optimizing those title tags for mobile, if you go over about 70 characters, the title tag on desktop will either be rewritten by Google, or will be shown in a truncated form, cutting off the end of the tag.
NEW – Page Speed
Page speed has been a factor for the search results for a while, although it primarily targeted sites that were excessively slow, not ones that were excessively fast. But there are often huge discrepancies between load times on mobile versus desktop, especially since some site owners were only optimizing speed on desktop, to ensure they were not impacted by the page speed algo, rather than working on ensuring both desktop and mobile loaded fast.
So will page speed play a role when Google switches to mobile first? This seems to be something Google is still working on.
@SEOMalc we're still considering what more can we do on the speed front. It's a surprisingly hard nut to crack
— Gary Illyes (@methode) November 5, 2016
NEW – Mobile Friendly Ranking Boost Criteria
Nothing is changing in regards to the mobile friendly ranking boost and its criteria. Right now, it only checks to see if the page is mobile friendly or not. If it is not, no boost is given, but if it is, then the pages get the ranking boost.
@jenstar no change there, just switching the indexed content source to mobile version (I.e. Direct opposite of what we have now)
— Gary Illyes (@methode) November 7, 2016
Separate Mobile and Desktop Indexes
There will only be one Google search index and it will be entirely based on what the mobile Googlebot sees when it crawls sites. There will NOT be a different desktop index for searches done on desktop. There will not be a different desktop index for those sites that only have a desktop version.
Paul Haahr did say that they could do some experimenting with two indexes.
.@jenstar I'd expect many different experiments. Maybe a separate index would be part of them, maybe not. (cc @goutaste @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
He is also clear that we shouldn’t expect two indexes, and confirmed there will not be a mobile index of mobile pages for mobile users and desktop index of desktop pages for desktop users.
.@jenstar But I wouldn't interpret an experiment of any sort as a separate index in the sense of … (cc @goutaste @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
.@jenstar … index of mobile pages for mobile users and index of desktop pages for desktop users. Won't happen. (cc @goutaste @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
There are some people very vocal about wanting a desktop index but it seems pretty clear, that will NOT be happening.
When Google first began talking about it, they referred to two separate indexes, and confirmed it with the first big announcement last month. But it seems that is primarily with the transition period while Google is testing the mobile index, since some users will see the new mobile first tests, while others would still see mobile rankings based on desktop content.
And Google is seemingly pushing for site owners to ensure they have the same content on desktop and mobile. And from a site owner perspective, it also makes sense to ensure the content matches, in order to take full advantage of Google rankings and search traffic.
NEW – Current Testing Impact
Paul Haahr has said that site owners shouldn’t see any changes – such as in crawl rate – this early in the test phase.
.@BritneyMuller I would be very surprised to detect any effects of mobile-first indexing at this stage (cc @BermanHale)
— Paul Haahr (@haahr) November 6, 2016
He also says they are aiming for a “quality-neutral” launch, which reinterates what was said in the blog post about going slow to ensure the quality remains high.
@denstopa @krystianszastok I think, *think*, we're aiming for close to quality-neutral launch; ideally there wouldn't be too much delta
— Gary Illyes (@methode) November 5, 2016
Zak Nicola says
Such a comprehensive run down on the entire mobile scenario, thanks for putting this all together!