 At Google I/O yesterday, Google clarified the types of links that Googlebot will follow. While “a href” is the standard link type, they also covered various other link types and whether Googlebot would follow them or not.
At Google I/O yesterday, Google clarified the types of links that Googlebot will follow. While “a href” is the standard link type, they also covered various other link types and whether Googlebot would follow them or not.
In particular, they clarify some uses of the JavaScript onclick attribute within links and which ones Googlebot will process as links, and which ones Googlebot will not. There is a type of onclick link that Googlebot will process, and they also give examples of the ones it will not.
Using JavaScript in links has proven problematic for SEOs, as some sites have valid reasons – such as for design or for tracking reasons – to use onclick when creating links on a site. But with Googlebot not processing and/or following all types of them, it can lead to crawl issues, especially if a site with some of the problematic links does not have a great sitemap to go along with it.
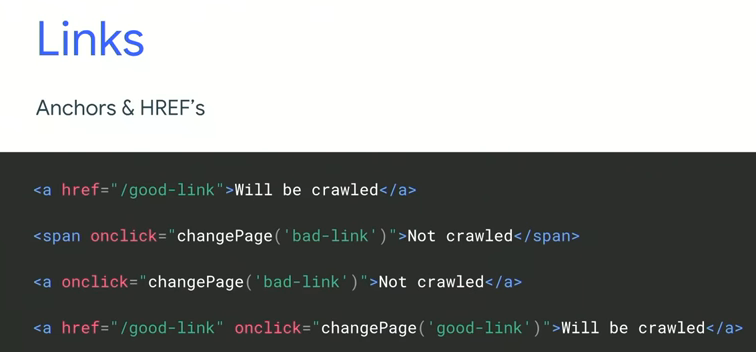
Here is the slide from the session:

Here are the full comments:
So now let’s just talk about these links quickly, because honestly, that’s some of the most important parts of the web.
How do search crawlers, like Google, find links? Well, I can’t speak for all search crawlers, but I can say at Google, we only analyze one thing – anchor tags with href attributes. That’s it.
<a href=”/good-link”>Will be crawled</a>
For example, this span here
<span onclick=”changePage(‘bad-link’)”>Not crawled</span>
that I’ve just added, won’t get crawled because it’s not an anchor.
And this additional span I’ve added
<a onclick=”changePage(‘bad-link’)”>Not crawled </a>
even though it’s an anchor, it doesn’t have an href attribute.
But if you are using JavaScript such as with the history API that I mentioned earlier, to navigate the page purely on the client and fetch new content dynamically, you can do that, so long as you use the anchor tags with the href attributes like in this last example, because most search crawlers, including Google, will not simulate a simulation of a page to find links, only the anchor tags will be followed for linking.
<a href=”/good-link” onclick=”changePage(‘good-link’)”>Will be crawled</a>
It does clarify a bit better the type of links Google will process – and not process – where JavaScript is being used.
Jennifer Slegg
Latest posts by Jennifer Slegg (see all)
- 2022 Update for Google Quality Rater Guidelines – Big YMYL Updates - August 1, 2022
- Google Quality Rater Guidelines: The Low Quality 2021 Update - October 19, 2021
- Rethinking Affiliate Sites With Google’s Product Review Update - April 23, 2021
- New Google Quality Rater Guidelines, Update Adds Emphasis on Needs Met - October 16, 2020
- Google Updates Experiment Statistics for Quality Raters - October 6, 2020