 Google has released a new version of their PageSpeed tool, which now shows “real world” user speed experience, rather than strictly what Googlebot is seeing when you run the pagespeed tool. This means site owners can get a more detailed representation of what their visitors are seeing – or waiting a long time to see – from a webpage.
Google has released a new version of their PageSpeed tool, which now shows “real world” user speed experience, rather than strictly what Googlebot is seeing when you run the pagespeed tool. This means site owners can get a more detailed representation of what their visitors are seeing – or waiting a long time to see – from a webpage.
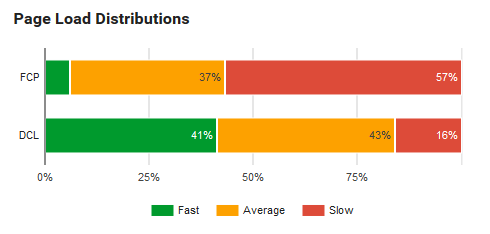
They track two different metrics, pulling the data from Chrome User Experience report. The first metric is FCP – First Contentful Paint – which refers to when a user sees a visual response from the webpage. DCL – DOM Content Loaded – refers to when the page has been loaded and parsed.
Google then details how many users are getting a fast result, an average result or a slow result when attempting to view the webpage. The tool shows this for both the desktop version and for the mobile version, with separate data for each.

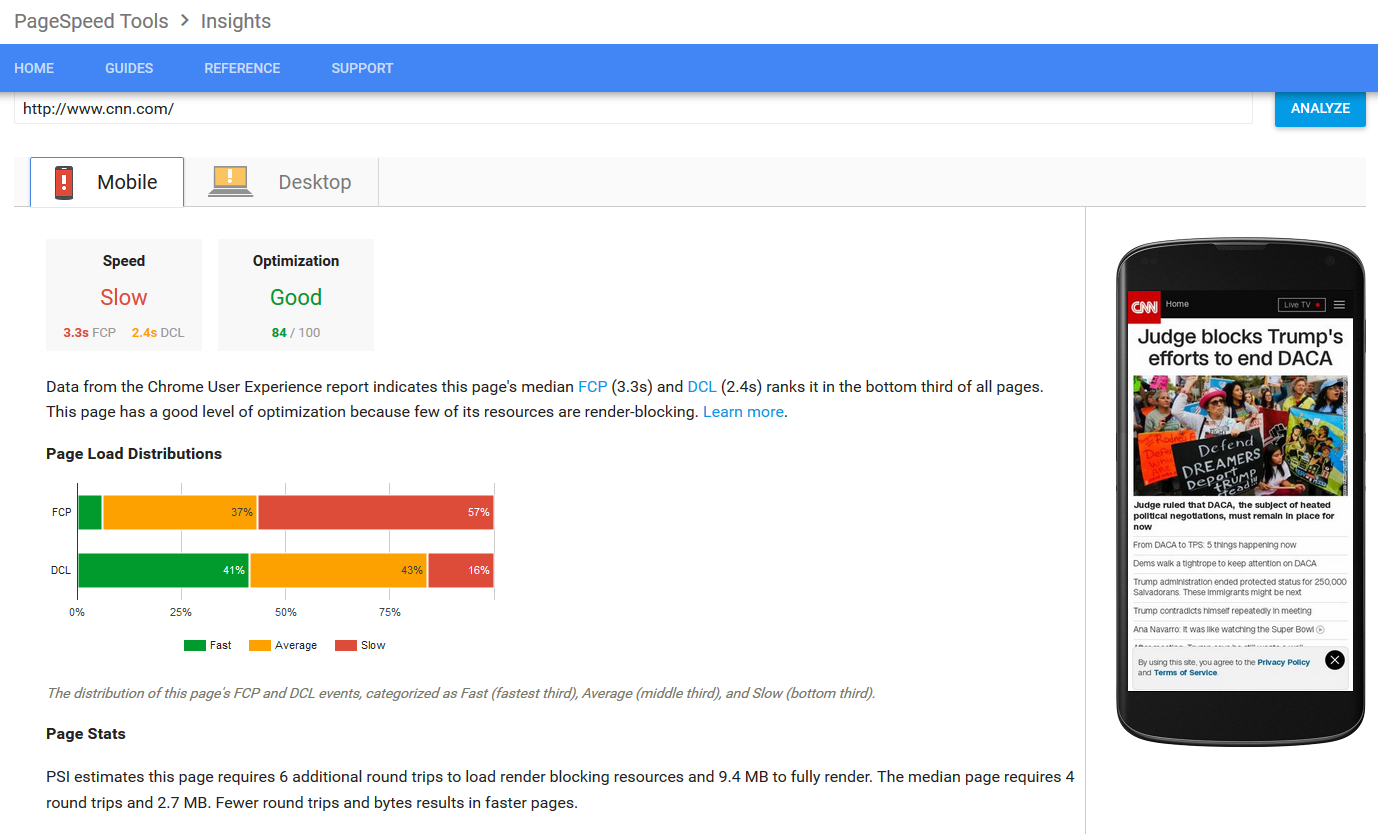
Here is an example of the result from CNN, which earns a pretty poor speed result.

The only caveat is that it is only pulling from Chrome users, and pagespeeds could vary depending on the browser used.
Edit: Scores are basing metrics across the entire web.
It does seem that smaller sites with less traffic won’t show the real time result though for speed, and it will show unavailable instead, but it is unclear if this might come in the future.
Google is still including information about what optimizations can be made as well as what optimization Google has recognized as being done for the site, which can also be handy for site owners wanting to see how their competitors have optimized page speed.
Jennifer Slegg
Latest posts by Jennifer Slegg (see all)
- 2022 Update for Google Quality Rater Guidelines – Big YMYL Updates - August 1, 2022
- Google Quality Rater Guidelines: The Low Quality 2021 Update - October 19, 2021
- Rethinking Affiliate Sites With Google’s Product Review Update - April 23, 2021
- New Google Quality Rater Guidelines, Update Adds Emphasis on Needs Met - October 16, 2020
- Google Updates Experiment Statistics for Quality Raters - October 6, 2020