For some time now, the SEO community has been abuzz about semantic search and incorporating structured data markup to sites in an effort to help search engines understand the context of content on a given page and render rich snippets within search results. And for good reason! In a (relatively) recent case study conducted by Tenthwave Digital, we found that incorporating structured data for one of our clients had a significant impact on CTR’s and YoY organic search traffic.
If you’re looking to implement structured data into your web pages, first understand one thing: you are a search mechanic and the tools you inevitably decide to use will leave you working harder or smarter. Either way, you’ll need to fix, maintain and enhance the vehicle to keep your customers happy and on the right path.
With that being said, let’s take a look at three tools within Google Webmaster Tools that you should be using when incorporating structured data markup into your web pages.
Structured Data Testing Tool – Validate
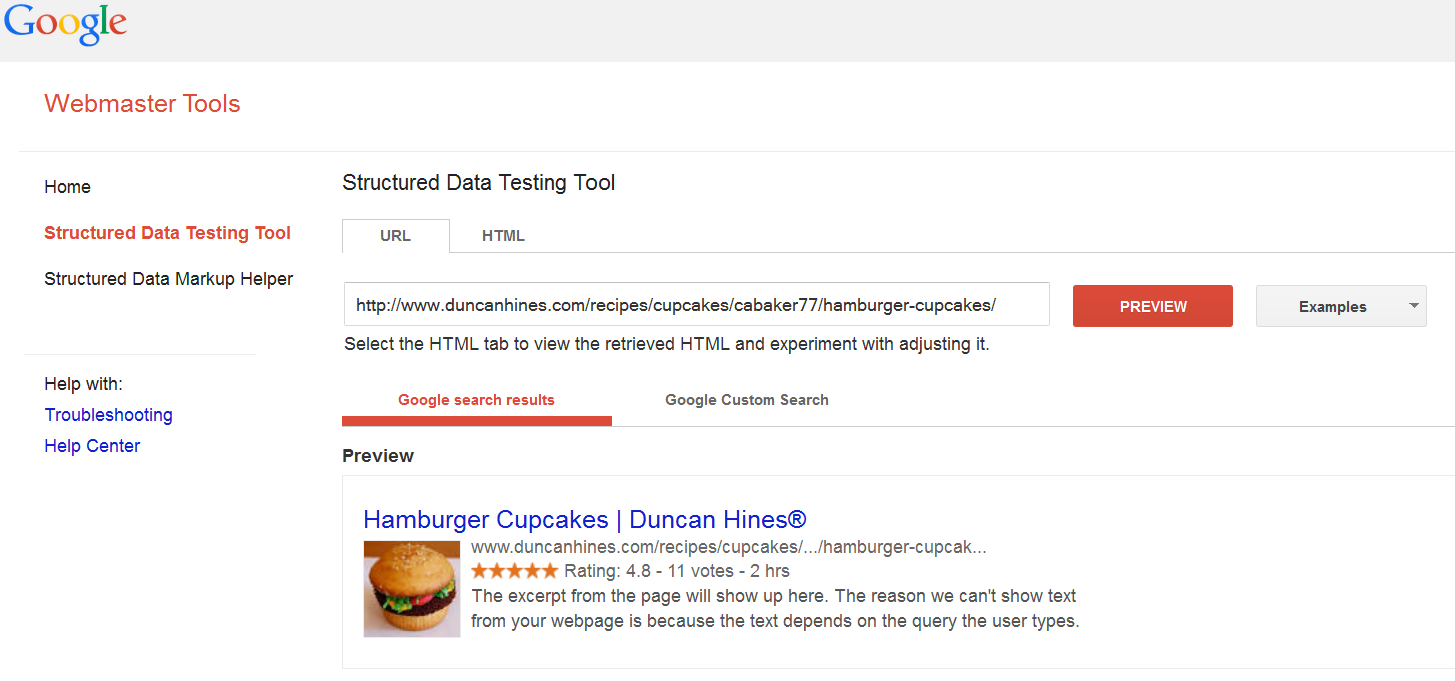
Once you’ve chosen which item properties are appropriate and applicable for your web pages, you’ll want to ensure that they’re displaying properly. With the Structured Data Testing Tool, you can validate your code and ensure that it’s rendering correctly within search results.
Below, you’ll find an example of how one of the recipes on www.duncanhines.com would display within search using the tool. This particular recipe page had a 73.56% increase in traffic from January to April.
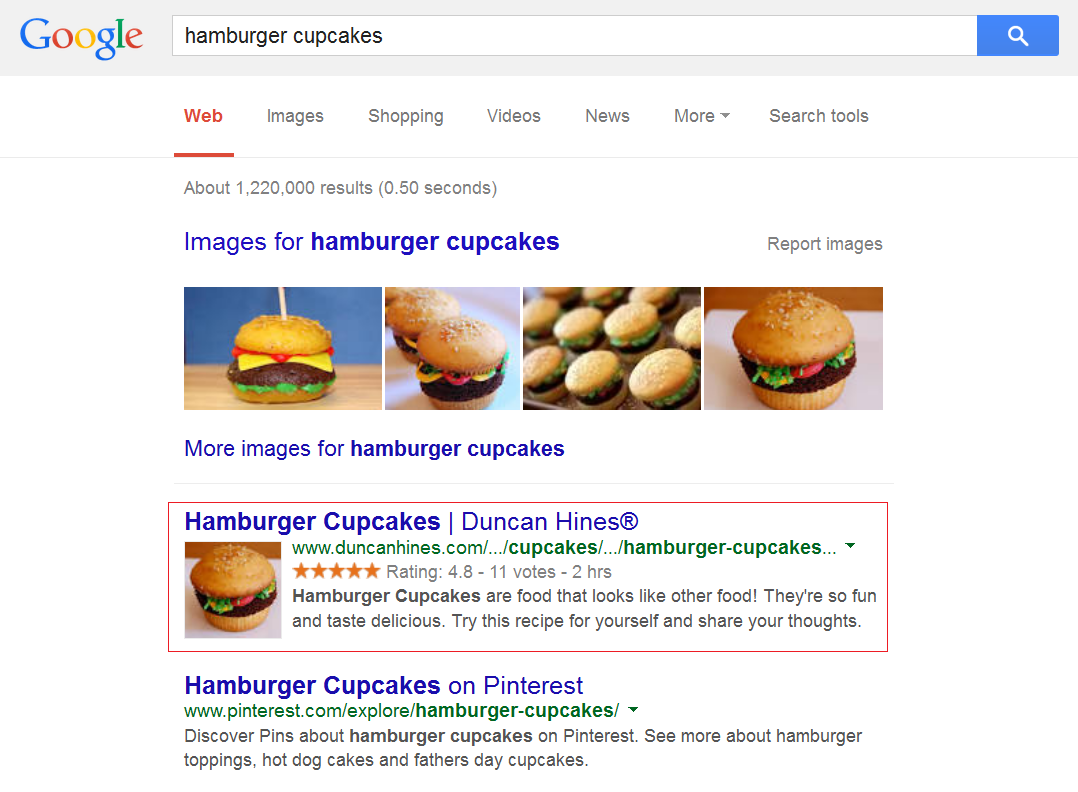
And here is how the live version is being displayed within Google for the term “hamburger cupcakes”.
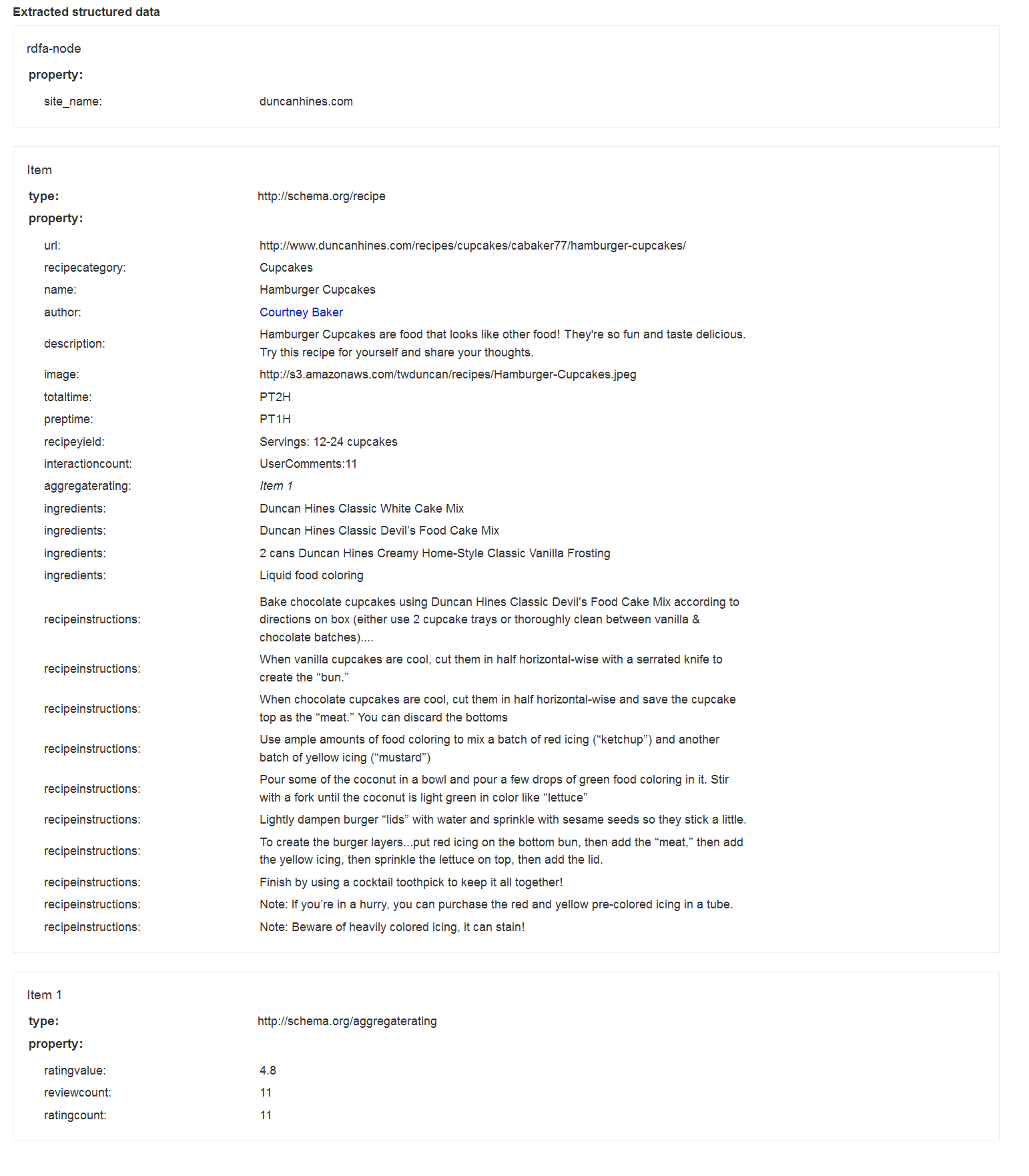
 In addition to what the tool renders for search results, it also identifies other markup found on the page. Use this to ensure that everything you want to be marked up is marked up and displaying as such.
In addition to what the tool renders for search results, it also identifies other markup found on the page. Use this to ensure that everything you want to be marked up is marked up and displaying as such.
Fetch as Google – Crawl & Index
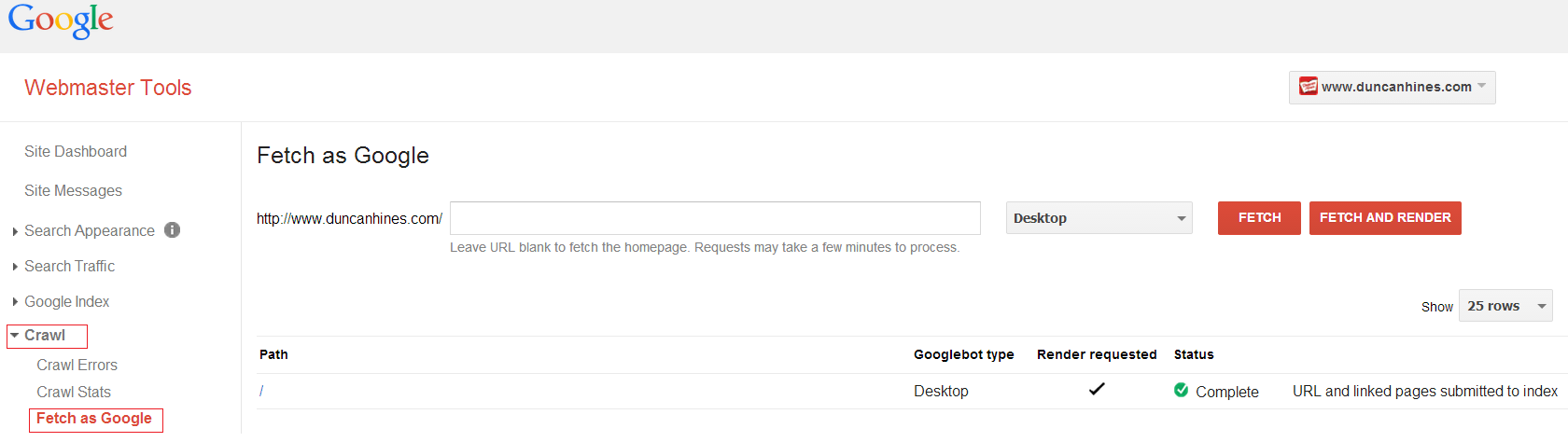
Now that you have validated the markup on your pages, you’re going to want to call on Google to crawl your site with the newly implemented structured data. On the left hand navigation underneath the “Crawl” category, click on “Fetch as Google”.
If this is the first time you’re calling on Google, I recommend you fetch and render the homepage URL and the linked pages submitted to the index to ensure all pages with added markup are being crawled and indexed correctly.
Structured Data Search Appearance – Fix Errors
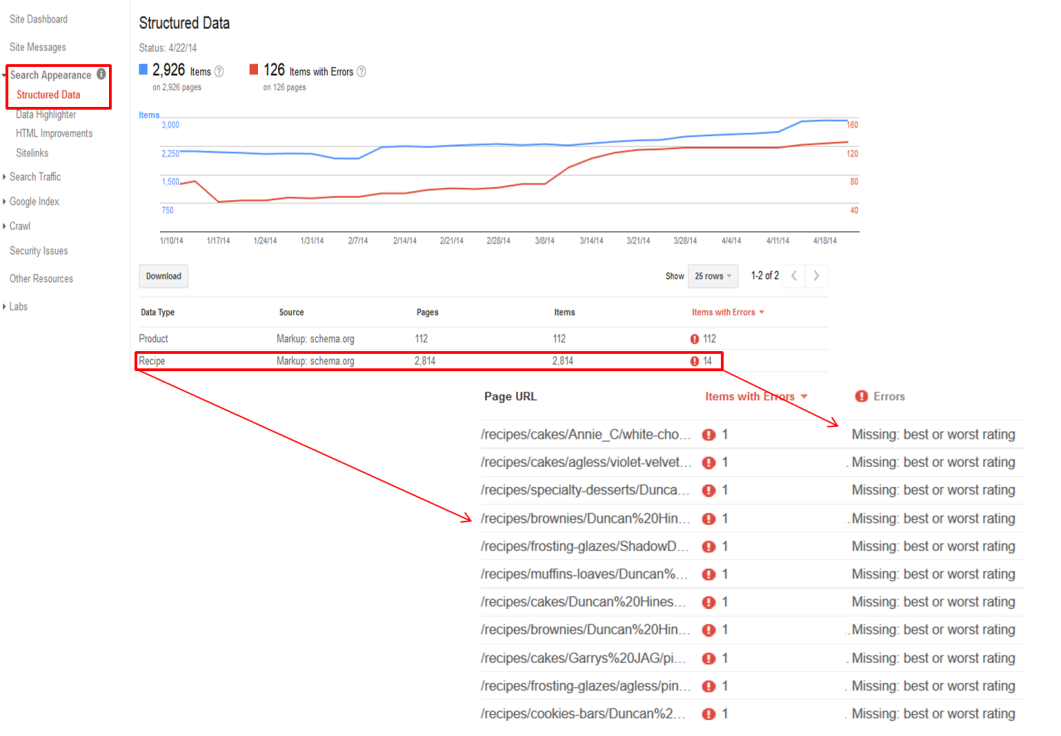
Aftr your site has been crawled and indexed, you’re going to want to monitor how your markup is being seen by Google. In the left hand navigation, click on “Search Appearance” and then “Structured Data”.
You’ll see a list of items that includes: data type, source, pages, items and items with errors.
Monitor this closely and click on whatever pages may be displaying errors in the structured data. Once you click on an item, Google will show you exactly what pages are displaying errors, and what those errors are so you can go in and fix them. See below:
 Once you’ve identified and corrected any errors in your markup, I recommend going back and fetching Googlebot to crawl those specific pages again.
Once you’ve identified and corrected any errors in your markup, I recommend going back and fetching Googlebot to crawl those specific pages again.
With these tools at your disposal, you should find that while structured data markup can be intimidating at first to deal with and understand, it’s fairly simple to monitor, fix and enhance your webpages for search.



[…] 3 Google Webmaster Tools For Implementing Structured Data, The SEM Post […]